Overview
Summary
Researched and designed a personality indicator test with social integration and comparisons for my Senior Capstone project.
Roles
UX Researcher, UX Designer
Date
Spring 2014
Goal
Create a modern personality indicator test for social media platforms.
Impact
Identity Atlas was selected as one of 12 finalists for best Capstone at the University of Texas at Dallas’ Emerging Media and Communications’ Capstone presentations.
Inspiration
Personality
Despite being an influential component of every single person’s life, understanding one’s personality is often overlooked or disregarded. The understanding of one’s personality is an important part of our lives because it brings about a greater self-awareness and allows for greater consciousness. Self-awareness allows an individual to objectively view their own actions, confront problems more adequately and get along with people easier.
Realization
While browsing the internet one day, I came across a personality indicator website that compared celebrities and other influential people throughout history. The website grouped these eminent people by their specific personality profiles. It was amazing to see that people throughout different generations and even cultures with the same personality had similar accomplishments and were known for incredibly similar feats. Well known leaders, poets, artists, pop culture icons, philosophers, and fantasy authors, among others, all had specific traits that bound and united them. Although personality is by no means deterministic, it seems that similar minds will often gravitate towards similar directions and react comparably in certain situations.
Background
“What is Personality?”
- Personality is patterns of feeling, thinking and behaving
“Until you make the unconscious conscious, it will direct your life and you will call it fate.”
― C.G. Jung
Origins of Testing:
Personality testing dates back to the 18th and 19th centuries. In the beginning personality was assessed through phrenology, the measurement of the human skull, and physiognomy, which assessed personality based on a person’s outer appearances. These early pseudo-scientific techniques were eventually replaced with more empirical methods in the 20th century.
Objectives
Plan
To take an in-depth look at current personality indicators and develop an improved indicator platform. I will research and analyze which types of tests are most valid and salient. Find a target audience to develop the platform for. Develop the final product using user experience design principles; which involves, researching current indicators through heuristic evaluation, evaluating user traits and needs, creating required interactions from those needs, wire framing the users’ interaction flow, creating a low fidelity prototype, testing the prototype and finally making a fully interactive high fidelity prototype.
Research
Important Questions
I started by asking a few questions that I thought would be imperative in informing the final outcome of the project and sought out finding the answer to each.
How do personalities affect our lives?
What kinds of problems can knowing your personality solve?
Is there a better way to categorize personalities?
What could be done to improve current tests?
Who will benefit most from taking personality tests?
Heuristic Evaluation
In an effort to get adequate information about the state of personality indicators I researched as many different online personality websites as I could. I used heuristic evaluation to assess each website by these qualifications and gave them a score based upon the number they attained.
- Visibility of system status
The system should always keep users informed about what is going on, through appropriate feedback within reasonable time.
- Match between system and the real world
The system should speak the users’ language, with words, phrases and concepts familiar to the user, rather than system-oriented terms. Follow real-world conventions, making information appear in a natural and logical order.
- User control and freedom
Users often choose system functions by mistake and will need a clearly marked “emergency exit” to leave the unwanted state without having to go through an extended dialogue. Support undo and redo.
- Consistency and standards
Users should not have to wonder whether different words, situations, or actions mean the same thing. Follow platform conventions.
- Error prevention
Even better than good error messages is a careful design which prevents a problem from occurring in the first place. Either eliminate error-prone conditions or check for them and present users with a confirmation option before they commit to the action.
- Recognition rather than recall
Minimize the user’s memory load by making objects, actions, and options visible. The user should not have to remember information from one part of the dialogue to another. Instructions for use of the system should be visible or easily retrievable whenever appropriate.
- Flexibility and efficiency of use
Accelerators — unseen by the novice user — may often speed up the interaction for the expert user such that the system can cater to both inexperienced and experienced users. Allow users to tailor frequent actions.
- Aesthetic and minimalist design
Dialogues should not contain information which is irrelevant or rarely needed. Every extra unit of information in a dialogue competes with the relevant units of information and diminishes their relative visibility.
- Help users recognize, diagnose, and recover from errors
Error messages should be expressed in plain language (no codes), precisely indicate the problem, and constructively suggest a solution.
- Help and documentation
Even though it is better if the system can be used without documentation, it may be necessary to provide help and documentation. Any such information should be easy to search, focused on the user’s task, list concrete steps to be carried out, and not be too large.
(Nielsen, J., and Molich, R. (1990). Heuristic evaluation of user interfaces, Proc. ACM CHI’90 Conf. (Seattle, WA, 1- 5 April), 249-256.)
I selected from over thirty different websites the platforms that I felt were the best of their type and I then used the heuristic evaluation parameters, listed above, to rate them. My study included four Myers Briggs, three Big Five, two DISC, three Jung and three other personality indicator websites. With the results I created a weighted matrix in order to easily see what areas needed improvement.

Analysis
My analysis of the findings found several areas in which online personality indicators were lacking:
- Mind-numbingly long tests
Test takers lose interest in the test before finishing.
- Unappealing design
Hard to take tests and navigate the interfaces to find meaningful data.
- Social media integration
Comparing and sharing results with friends and family can make results more relevant to users and encourage other people to participate.
- Lack of credibility
It is hard to determine if these tests are credible.
- Require fees
In order to receive results or take test, users must pay.
Target audience
Almost anybody can benefit from knowing their personality but the world is far too diverse to successfully build an application for everyone, so I had to narrow down my scope to just focus on one group of primary users. From my analysis of the tests I found that many of the tests lacked a social media component. From my experience I noticed that many people ended up manually posting a link to their personality results on their Facebook pages. By integrating this area into my platform it would help differentiate the platform, strengthen results and make it unique among the other tests. Thus I wanted a demographic of users who was highly ingrained with social media.
I chose to focus on Men and Women between the ages of 18-29 aka “Millennials” because 83% of these individuals use Social Media applications. This makes them much more likely to find the application and also to share their results. Also their personalities are more or less set by this age. Personalities before the age of 18 are not stable and often times change as the person develops.
Secondary Research
Research done on the validity of the tests showed that the Big 5 test was the most valid, having the most scientific evidence supporting it. However Jung tests were the first scientific indicator test of this kind and Myers-Brigg test improved on their methods. Although the traits found in these tests do not correlate highly with achievement or any other deterministic fate they are the most recognizable tests.
Design
Goals
I developed these design goals based on the findings from the heuristic evaluation:
- Flat minimalistic design
Easy to navigate and understand at a glance
- Myers-Briggs/Jung type test
Most widespread and recognizable of the tests. Yields a “type” that can compare compatibility
- Four colors in the color scheme
Each color represents one of the trait types
- Facebook integration
Login integrates with friend comparisons and sharing results
Personas
After interviewing a few potential users I based three hypothetical personas on each of them. The first labeled “Ally” is my primary user. This is the user that I will try to satisfy with all of my design decisions. The secondary and tertiary are not simply written off, but less importance was put on appealing to all of their criteria.
“Ally” (Primary user):
- Avid social media user
- Has taken online personality tests before
- Uses Buzzfeed, Mashable, tumblr, Instagram, Pinterest
- Wants to find out more about themselves and friends.
- Likely to share test.
“Victor” (Secondary):
- Interested in personality tests but not so much in social media.
- Wants to heighten self-awareness.
- Uses Reddit, StumbleUpon, TheChive, Imgur
“Jason” (Tertiary):
- Uses social media because everyone else does.
- Wired, Engadget, Gizmodo, The Gaurdian
- May be curious about what others are doing.
Users like “Ally” will be easier to acquire and will be more likely to share the results of their test which in turn creates more users. The test needs to be able to appeal to the Secondary and Tertiary users but they are not as easily acquired and would be most likely to use the test if lots of other primary users were to use it first.
Logo / Color Scheme

The first part of the name “Identity” was chosen because it is synonymous with personality but puts more emphasis and significance on the individuality of who you are. I wanted the platform to give personal insight and this name highlights that feature. People use atlases to find their location and to look at the bigger picture around them. I wanted the platform to allow people to explore and view the intricacies of the personality realm and found that the atlas metaphor fit this description perfectly.
The logo is a nod to the Greek myth surrounding Atlas. Atlas was a titan who was forced to carry a world upon his shoulders. He is commonly depicted carrying a sphere with rings around it. The logo is a circle with two ellipses inside of it to represent the rings.
I wanted a color scheme with four colors, each to represent one of the four character traits found in Myers-Briggs typology tests. The analogous Red, Orange and Yellow fit really well together with the Green complementing accent. The de-saturated shades work well with brown as a nice neutral color.
Typography
A few fonts were used to make Identity Atlas. For the logo Trajan Pro was used because it is very similar to the font used on world atlas covers. This helps elicit the analogy from the beginning of the experience. Cinzel was used throughout the prototype as a place holder for Trajan because Proto.io can only use web fonts. Source Sans Pro was used for interactions and menu buttons because of its thick sans-serif letters that make it a very clean and easy to read font.
The Prototype
To start the prototyping phase I created a requirements statement based on the findings from the heuristic evaluation and the personas.
- Test must be intuitive and easy to take in less than 5 minutes with no more than 25 questions.
- Users must sign in to Facebook and integrate friends into results.
- Must be a portion of the platform dedicated to exploring other personalities and understanding personalities as a whole.
- Test results must be clear and hold relevant information.
- Interactions must add depth and ease of usability.
- Test taking status must be present at all times.
- A back button must be available for navigation purposes.
- Navigation items must be clear and facilitate users in arriving at desired pages.
Concept of the homepage (before color scheme and logo)

Site map
Next I drew wireframes that encompassed all the interactions and screen state changes, starting with logging in to Facebook, all the way to getting your test results.  Mock-up page sketches from home screen.
Mock-up page sketches from home screen.

Testing mock-up pages.
I then used the wireframes to create a low fidelity prototype with placeholders and default animations in Proto.io. The resolution was decided to be in 16:9 ratio in order to be scalable to the most widely used devices but small enough to fit into a standard Facebook page. I tested the low fidelity prototype with users and made changes according to where they had troubles navigating. I then added appropriate colors, replaced the placeholder icons, button interactions and added screen animations. Button animations help illustrate to to the user what is clickable and what is not. Things that move are consistently clickable while things that don’t move are not. The screen change animations help to conceptualize what interaction the user clicked on. When entering a new screen state, the screen pops and shifts outward. When going forwards or backwards the screen slides accordingly.
Screen Caps
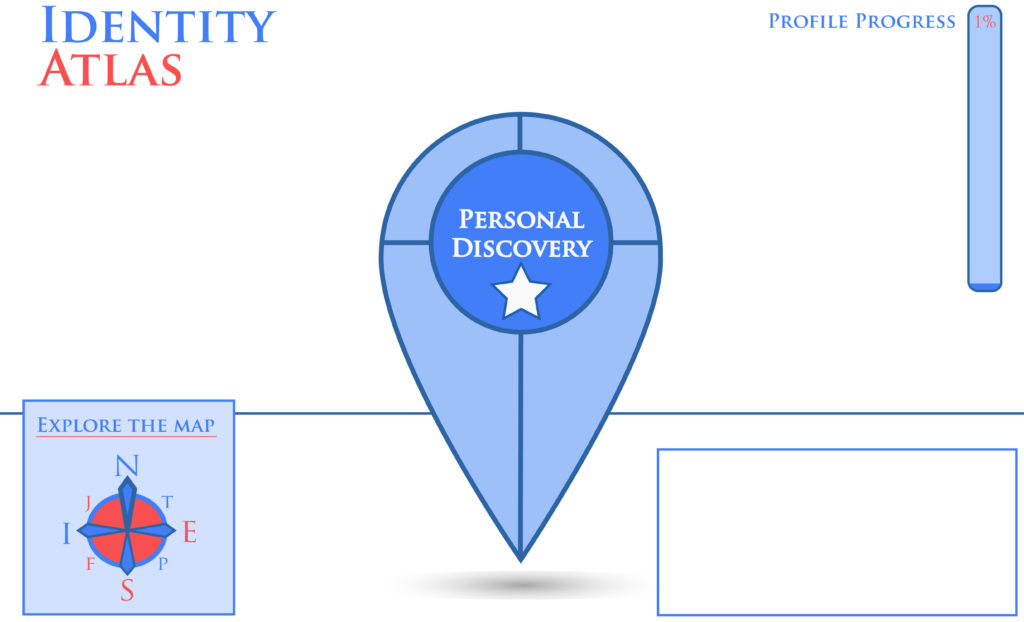
Final Homepage
Test page
Viewed on website
Conclusion
Impact
The final high fidelity prototype successfully lowers the average time to take the tests, has fully featured personal profiles, simulated Facebook integration including friend comparisons and invitations, and a personality exploration space. All of this is encompassed with consistent easy to navigate design, intuitive interactions, with free test taking and results.
Identity Atlas was selected as one of 12 finalists for best Capstone at the University of Texas at Dallas’ Emerging Media and Communications’ Capstone presentations.